新しいFastnoteの機能解説
公開した新バージョンのFastnoteですが、いくつか新機能を追加しています。
まだまだテスト不足な感じが否めない新機能たちですが、
とりあえず解説を書いてみたいと思います。
EXEのみダウンロード(アップデート用)*1
ダウンロードできない場合はこちら
リッチテキストによる文字の装飾
新しいFastnoteでは簡易的な文字の装飾ができるようになりました。
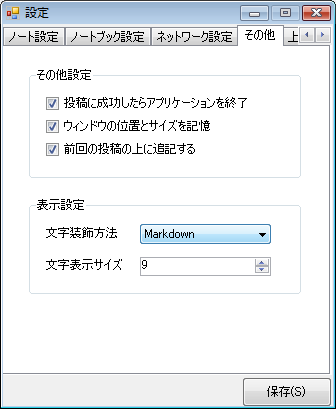
「その他」にあるこの項目です。
この機能をONにすると、リッチテキストを使った簡単な文字の装飾ができるようになります。

UIボタンの並びなどは、Evernote Webのものを参考にしています。
文字のサイズなども含め、この見た目のままEvernoteに投稿されますので
直感的に扱えるのではないかと思います。
Markdown記法 への対応について
「その他」にあるこの項目を Markdown に変更。
この機能をONにすると、入力した本文が Markdown記法 に従って装飾されます。
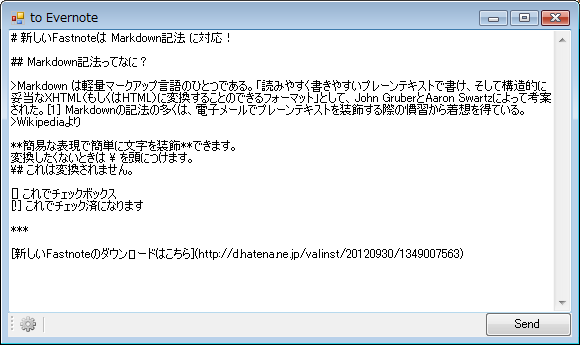
といっても 何のことだか?って感じだと思いますので、以下で機能を試してみます。
すると、このように装飾された状態で文章が投稿されます。

(クリックで元のサイズの画像が見れます)
こちらの装飾方法だと、慣れればキーボードのみでさっと書くことが出来ますし、個人的にはオススメの機能です。
Markdown記法の基本的な書き方を表にしました。
| 装飾方法 | Markdown記法での書き方 |
| 太字 | **これは太字です** |
| 太字 | __これも太字です__ |
| 斜体(イタリック体) | *イタリック体です* |
| 斜体(イタリック体) | _イタリック体です_ |
| 見出し表記1(HTMLで言うH1と同等です) | # 見出し1 |
| 見出し表記2(HTMLで言うH2と同等です) | ## 見出し2 |
| 見出し表記3(HTMLで言うH3と同等です) | ### 見出し3 |
| 水平線 | *** |
| 水平線 | ***** |
| 水平線 | - - - |
| リンク | [リンクテキスト](URL) |
| リスト表記 | * これでリストになります |
| リスト表記 | + これでもOK |
| リスト表記 | - これでもOK |
| 数字付きリスト表記 | 1. リスト(数字付き) |
| 数字付きリスト表記 | 2. リスト |
| チェックボックス | [] チェックボックスになります |
| チェック済みチェックボックス | [!] チェック済みになります |
見出し、リスト、チェックボックスなど、変換記号の後に1つ以上の半角スペースがないと変換されないのでご注意を。
うーん、表にしてもわかりにくかった(笑)
他に見やすく解説しているサイトもありますので、参考にしてください。
Markdown記法 チートシート - Qiita
今回はとりあえず文字装飾の部分について、簡単に解説してみました。
「こういう装飾/書き方をしたら投稿に失敗する」などの不具合はありそうな気がしています;
そういった不具合がありましたら、お手数ですがコメント等で報せていただけるとうれしいです。
また、機能に関するリクエストも受け付けていますので、何かありましたらコメントをお願いします!
不具合の修正情報
2012/11/17
・リッチテキストモードで「一行目をノートにする」が失敗してしまう不具合を修正
・Proxyの設定が正しく出来なかった不具合を修正
(トランクェーバーさん、futtyさんご報告ありがとうございました)
機能の追加情報
2012/12/02
・IMEを自動的にONにする設定を追加
・アプリケーションを二重起動させずに、既存のウィンドウをアクティブにする設定を追加
*1:すでにFastnotePlusをご利用中の方は、こちらのexeを上書きしてもらえれば最新の状態となります